 ポンコツくん
ポンコツくん
 ポンコツくん
ポンコツくん
 かんな
かんな
- 子テーマの仕組み
- 子テーマとは?何故、子テーマが必要なのか
- 子テーマの導入方法と作り方
WordPressのテーマは種類によって様々な項目を管理画面から簡単に変更出来ます。
しかし、デザインをオリジナルのデザインに変えたい場合はテーマファイル(style.cssとfunctions.php)を直接編集する必要がありこれらのテーマファイルを直接編集すると様々なトラブルに見舞われ後々後悔することになります。
ですのでデザインテーマ(デザインテンプレート)のデザインを変更する場合は必ず子テーマを作りましょう。
目次
WordPressのテーマって何?子テーマとは?

そもそもWordPressのテーマについて初めて聞いた方の為にテーマについて簡単に説明します。
ワードプレスにはインストールするだけで簡単にデザインが反映されるデザインのテーマが数多く用意されています。
デザインのテーマには有料のものと無料のものがあり、有料のテーマにはほとんどの場合、子テーマが含まれており、子テーマの重要性についてもその都度説明されています。
しかし、子テーマがない場合は自分で子テーマを作る必要があります。
 かんな
かんな
子テーマと親テーマの仕組み
子テーマの仕組みについて解説していきます。子テーマは親テーマのデザイン引き継いで更に上書きする役割を持っており、「親テーマを読み込む→子テーマを読み込む」ので後から読み込まれた子テーマのデザインが反映されます。
子テーマと親テーマとは別ファイルなので、親テーマのバージョンが上がっても子テーマファイルは更新されずに済むので、個別に編集したデザインもそのまま反映されます。
子テーマを作らずに親テーマを更新すると変更内容が全て初期化されてしまう
親テーマは定期的に更新されます。その更新では必ずテーマファイルの中身全てが上書きされてしまいます。カスタマイズ(変更)したファイルも例外ではありません。
せっかくstyle.cssやfunctions.phpにたくさんオリジナルのコードを記述しても全て消えてしまうため、バックアップを取っていなかった場合、一から書き直す羽目になります。
デザイン変更する場合は必ず子テーマを編集しよう!メリットしかない!
親テーマの更新に影響されない
子テーマは完全に独立した別ファイルの為、どれだけ親テーマを更新しても影響はありません。
ですので、テーマをカスタマイズする際は必ず子テーマを作成しましょう。
どこをカスタマイズしたのか一目瞭然
親テーマのファイルを直接カスタマイズした場合、元から記述された内容と後から追加した内容が混在することになります。
これはかなり膨大なファイルから変更箇所を見つけなければならないのでちょっと大変です。
子テーマであれば自分が書いたコードの中から見つけるのでとても簡単に変更箇所を見つけることが出来ます。
複数の子テーマを用意して自由に切り替え可能
作成することができる子テーマは一つまでということ決まりはありません。
子テーマは複数作成して導入することが出来るので、子テーマ毎に違う設定にして用意しておくことで、簡単にテーマ設定を切り替えることが出来る様になります。
子テーマがない場合は、このようにテンプレート化することが出来ないので、テーマ設定をエクスポートする機能が提供されていない場合やテーマ管理系のプラグインを導入していない場合、テーマ設定を保存することが出来ません。
ですので、季節に合わせてデザインを変更するなど、定期的にデザインを変更する場合は子テーマを複数作成しておくといいでしょう。
子テーマを導入する方法は?
WordPressのデザインをカスタマイズしたいのであれば必ず子テーマを導入するべきです。
しかし、その子テーマを導入する方法が分からない方も少なくないと思いますので、ここからは子テーマを導入する方法を解説していきます。
テーマ開発元が子テーマを用意している場合
以下のような有名なテーマはあらかじめ子テーマが用意されています。
- DIVER
- SANGO
- Cocoon
- JIN
子テーマがあらかじめ用意されている場合はその子テーマを管理画面から追加するだけで導入することができます。
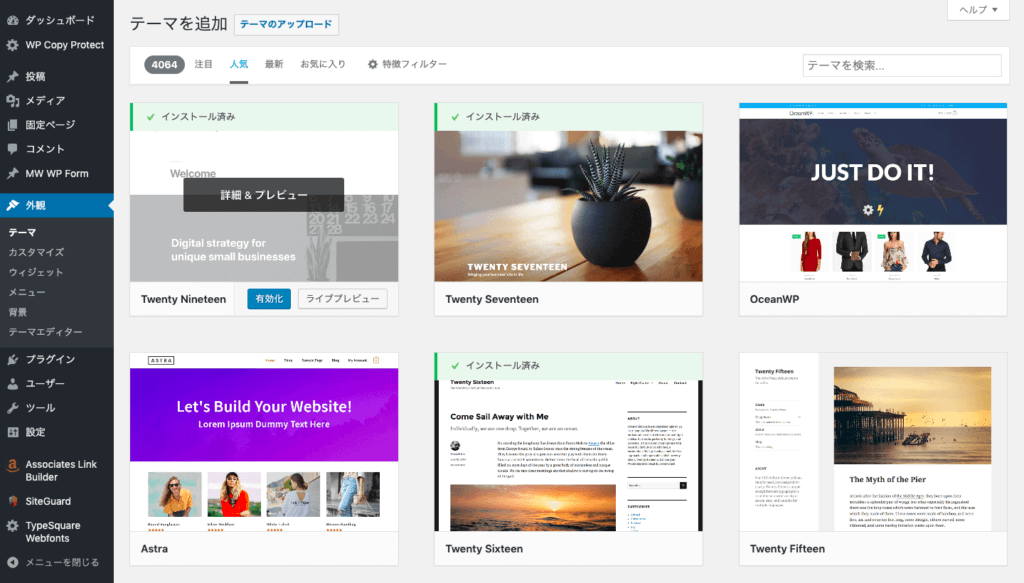
あらかじめ用意されている子テーマを導入する手順は以下の通りです。

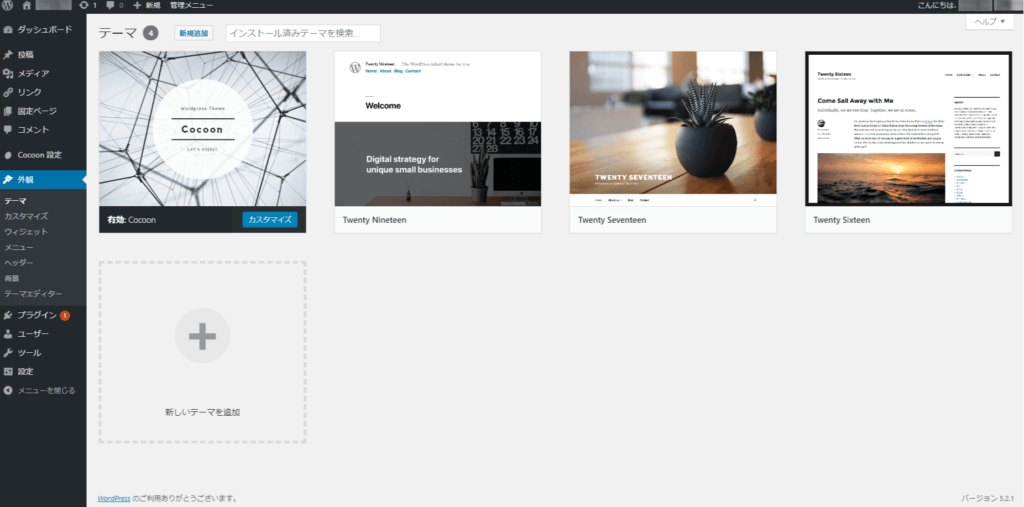
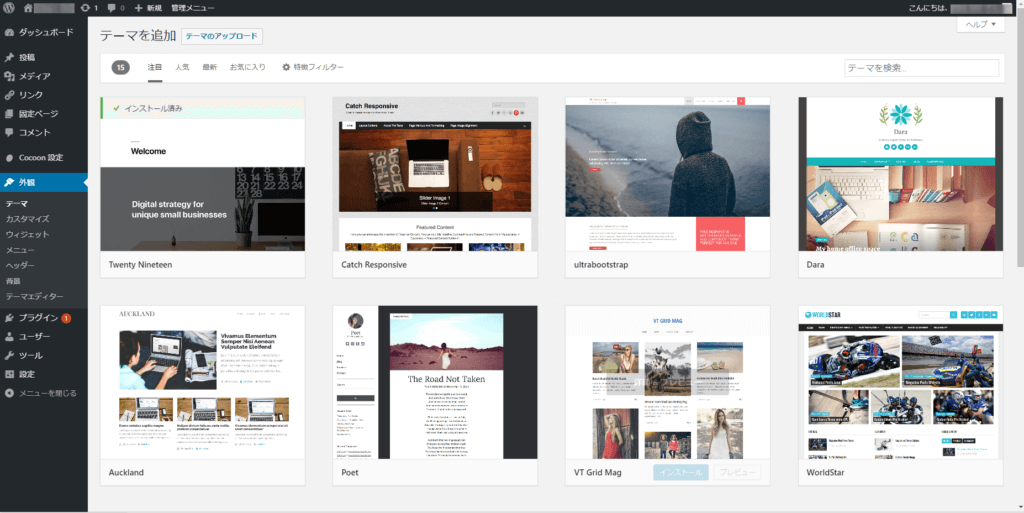
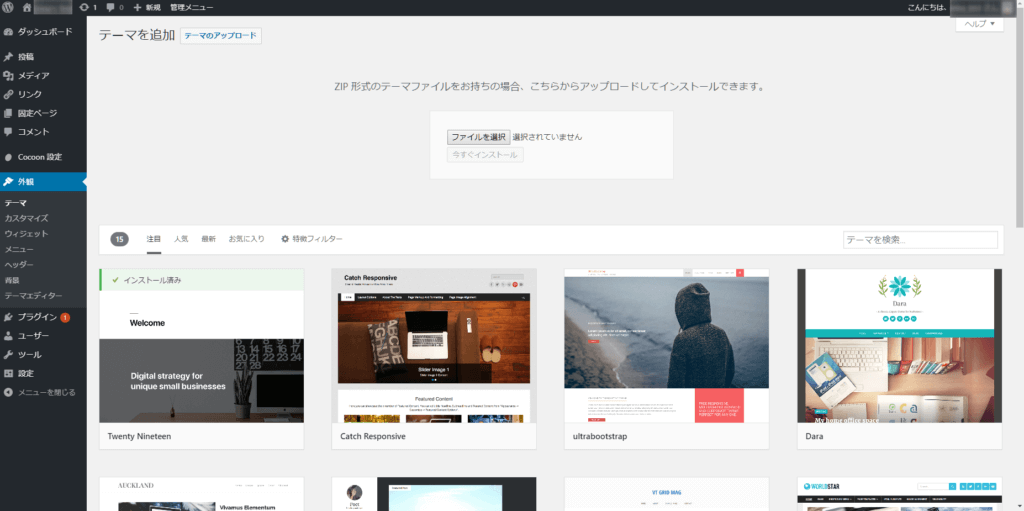
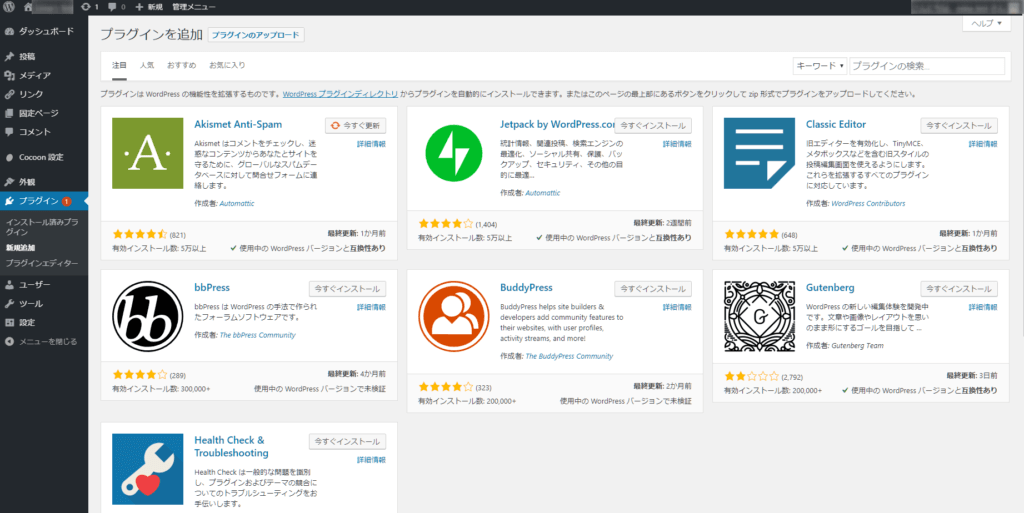
テーマ一覧画面に移動したら、[新規追加]をクリックして下さい。



親テーマのウィジェット情報などのカスタマイズ内容は子テーマと独立しています。
ですので、親テーマの設定を変更していた場合は、子テーマでも同じ設定をするようにして下さい。
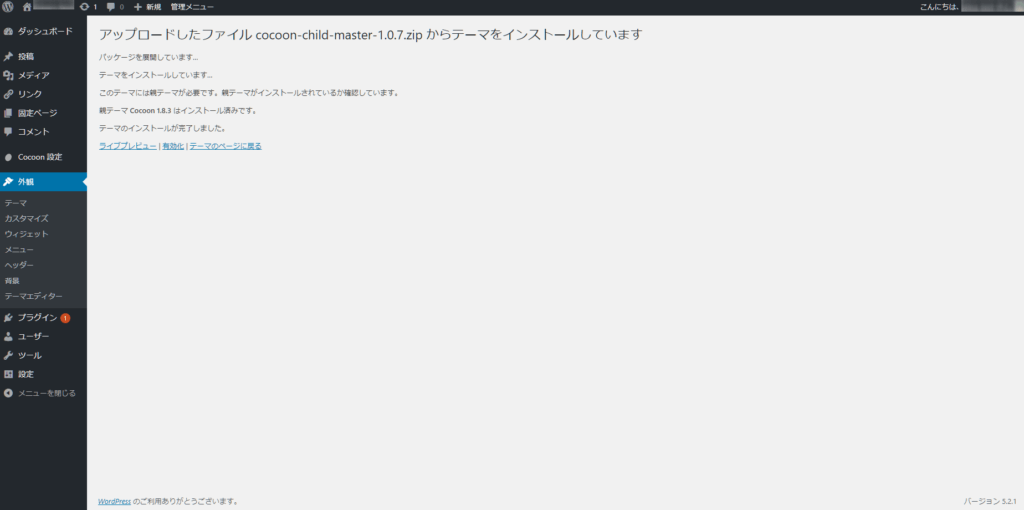
子テーマが用意されている場合はこの手順で導入することができます。
子テーマをプラグインを使って作成する
先ほど紹介したテーマ以外にも初めから子テーマが用意されているテーマが数多くありますが、なかには子テーマが用意されておらず自分で作成する必要があるものもあります。
その場合、以前までは子テーマを完全自作する必要があったのですが、今ではとても簡単に子テーマを作れるプラグイン「Child Theme Configurator」が公開されているので、WordPressに詳しくない初心者でも簡単に子テーマ作成することができます。
プラグインを使って子テーマを作成するには以下の手順で行います。


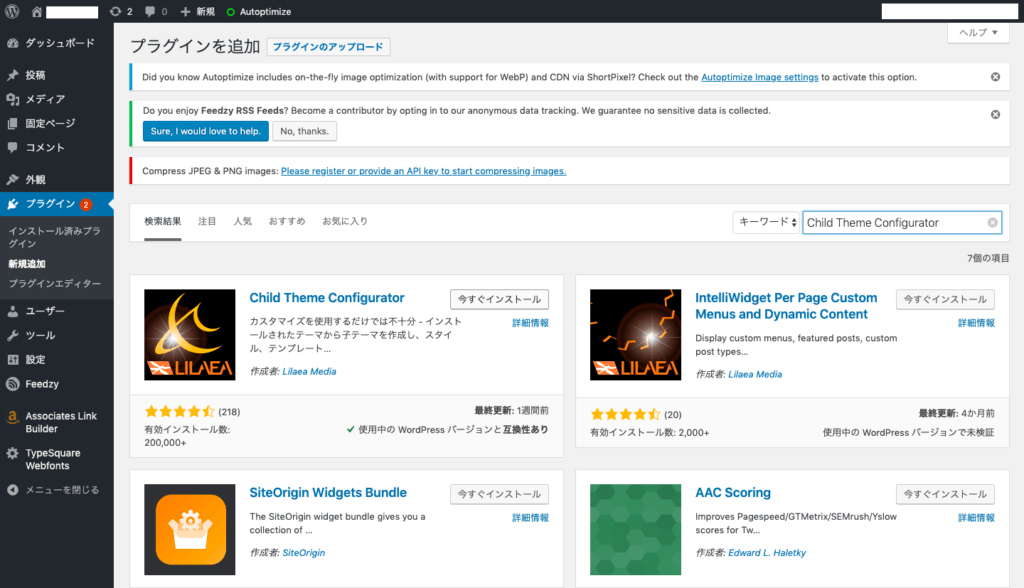
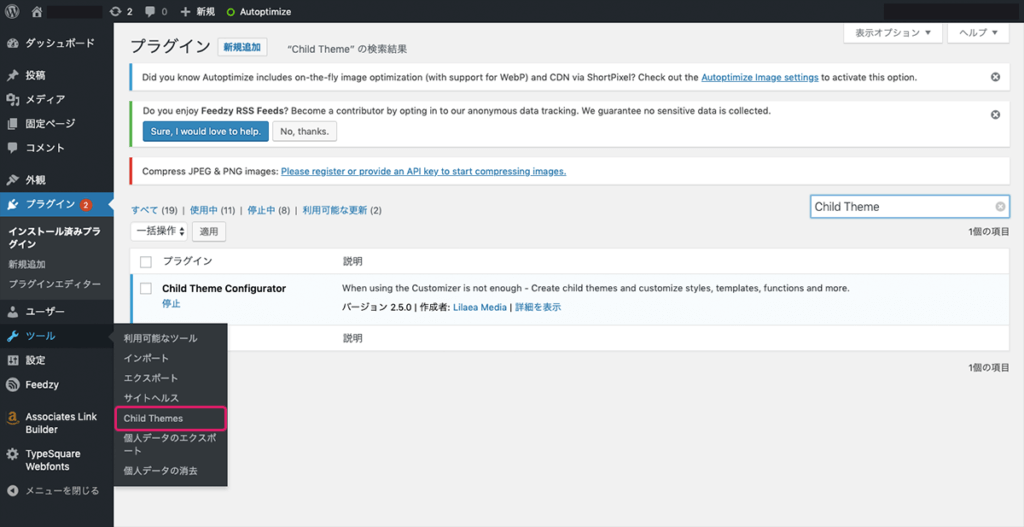
検索して見つかったChild Theme Configuratorをインストールして有効化します。
※スペルミスを起こさないように、上記テキストをコピーペーストすることをおすすめします。


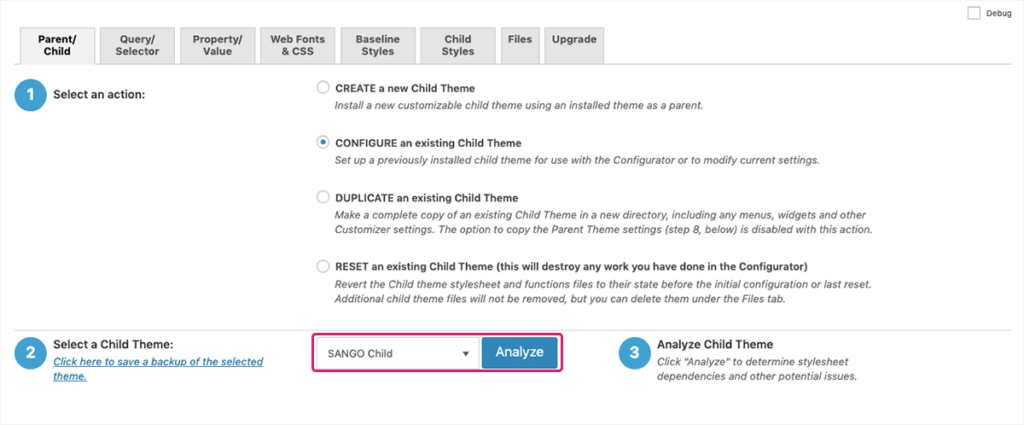
選択したら、項目2の「Select a Parent Theme」という項目が追加されるので、その項目を触って子テーマを作成したい親テーマを選択して下さい。
Analyzeをクリックすると親テーマの情報を読み込みます。

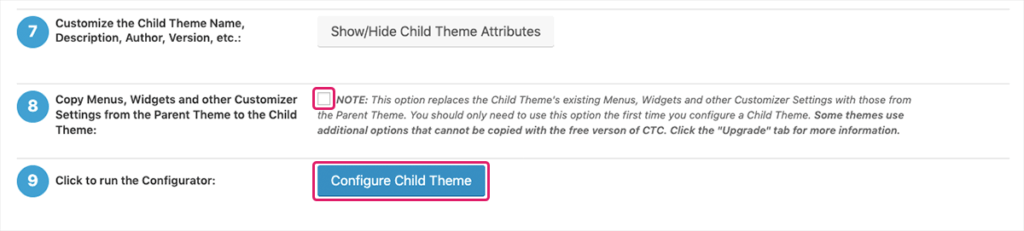
項目8にチェックを入れて、Configure Child Themeをクリックします。
項目8は親テーマで設定したメニュー、ウイジェット、カスタマイズなどの設定をそのまま子テーマに引き継ぐことが出来るのでとても便利です。
子テーマ導入時の初期設定を大幅に短縮することができるので、すでに親テーマをカスタマイズしている場合は必ずチェックしておきましょう。

親テーマで子テーマに引き継がれないテーマファイルをし変更していた場合は上記を参考にして移動させます。
主な項目は下記の通りです。
- header.php
- sidebar.php
- footer.php
全ての設定が終わったら、作成した子テーマを有効化して下さい。
これで子テーマが用意されていないテーマでも子テーマを作成して導入することができました。
あとはこの子テーマをカスタマイズして好きなデザインを変更するだけです。
まとめ:子テーマを使えばトラブルを回避しやすい
テーマファイルをほんの少しだけでもカスタマイズするのであれば、必ず子テーマを作成しておきましょう。
子テーマを作成しておくと、親テーマを送信してもカスタマイズ内容が初期化されることはありませんし、万が一カスタマイズで起きたエラーを解決できなかったとしても、子テーマから親テーマに切り替えるだけで、正常な状態に戻せます。
ですので、デザインのカスタマイズに挑戦したいのであれば必ず子テーマの導入しましょう!