 ポンコツくん
ポンコツくん
 かんな
かんな
- AMPの仕組み
- AMP導入のメリット・デメリット
- AMPを導入するやり方
目次
AMPとは?どんな仕組み?
AMP(Accelerated Mobile Pages)は高速でサイトを表示する技術です。
ホームページをAMPに対応させることでページの高速表示が可能になりますが、AMP対応にするとなぜサイトの表示速度が高速になるのでしょうか?
AMPの仕組み

AMPはGoogleとTwitterが共同開発しているプロジェクトです。
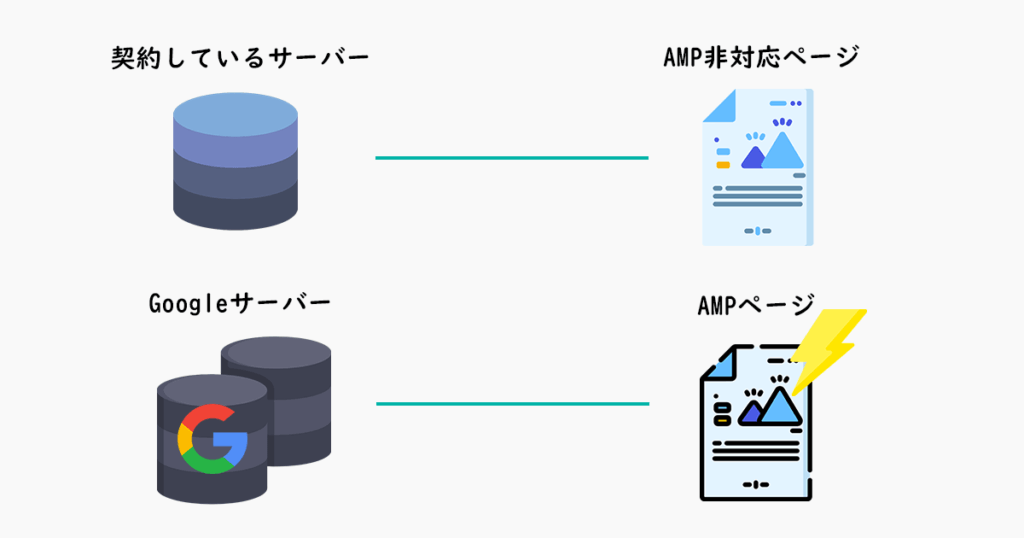
通常、WEBページを表示する場合、サイト管理者が契約しているサーバーから情報を読み込みんで表示します。
AMPの場合はGoogleやTwitterが提供しているサーバーにキャッシュされたAMP対応ページを表示することでページの表示速度を高速表示することが可能になります。
キャッシュとは
WEBページのデータを一時的に保存すること
AMP化することでページ表示速度は大幅に向上するメリットもありますが、AMPにはデメリットもあります。
 かんな
かんな
AMPに対応させるメリット

- ページ表示速度が驚くほど早くなる
- ページの表示速度が超高速化するのでSEOの評価が上がる
- Google砲の恩恵を受ける可能性がある
ページ表示速度が驚くほど早くなる
一番のメリットは、ページの表示速度が超高速になります。一瞬で表示されます。
AMP用のページはGoogleなどのサーバーが自動的にキャッシュし、その結果を表示するからです。
ページの表示速度が超高速化するのでSEOの評価が上がる
Googleはページ表示速度を検索結果のランキング要素の一つに加えているほか、極端に表示速度が遅いページの順位を下げる「スピードアップデート」も行なっています。
スペックが低い処理速度が遅いサーバーを使っていると、ページの表示速度による悪影響を受ける可能性がありますが、AMP対応にすることでページ速度を高速化出来ます。
例えばGoogle場合、AMPページは利用しているサーバーではなくGoogleが持つサーバーから配信されるので、仮に低スペックサーバーを使っていたとしても問題ありません。
AMP化はSEO的に有利だが・・絶対ではない
ページ表示速度が検索結果のランキングに影響を及ぼす可能性は十分あります。しかしランキング評価要素の一つです。SEO的にはページ表示速度が重要な一部のクエリ(検索ワード)にのみ影響するということをGoogleが正式に発表しています。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
ただしスピードアップデートの影響がない全くないクエリ(検索ワード)だったとしても、ページの表示速度が遅いと記事を読まれないままのユーザーが離脱してしまう可能性が高まるため、ページ表示速度を改善出来るAMPはかなり魅力的です。
ページ表示速度による離脱率増加データもGoogleが発表しています。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
日本語訳:海外SEO情報ブログ 原文:Think with Google
AMPに対応し、ページ表示速度を高速化しても、表示したページが質の低いコンテンツの場合、直帰率増加につながってしまいます。
SEO的にはユーザーにとって価値のある情報を提供し、直帰率を下げることのほうが重要です。
Google砲の恩恵を受ける可能性がある

AMPに対応させるもう一つのメリットとして、Google砲を受ける可能性が上がるというメリットがあります。
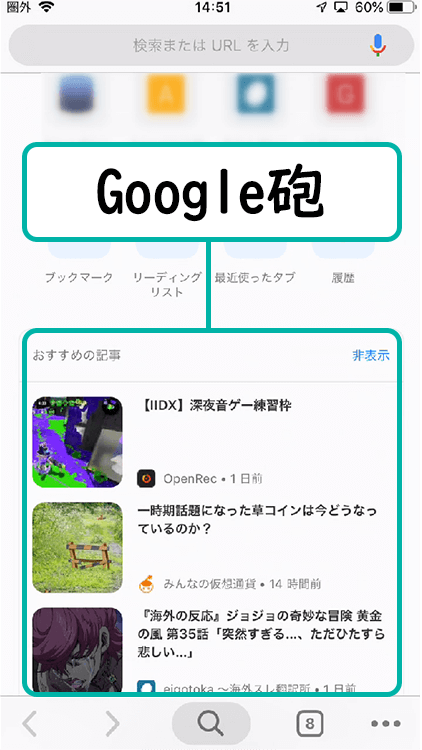
Google砲とは
Googleアプリの検索ボックスの下に表示されるGoogle Discoverに「おすすめの記事」として掲載されアクセスが急増する現象のことです。
Google砲を受けるにはトレンド性が高い・たくさんシェアされているなどいくつか条件がありますが、その中に「AMPに対応しているかどうか」も含まれています。
ですので、Google砲で大量アクセスを狙いたい場合はAMPに対応するのがおすすめです。
AMPに対応させるデメリット
メリットがあればデメリットは必ず存在します。
ルールが厳しく、実装コストが高い
AMPページは高速で表示させるために厳しいルールが定められています。
- AMP用に用意されたタグでマークアップする
- ビューポートなどのmeta要素やlink要素を適切に設定する
- 絶対に使用してはいけないタグがあるselectやiframeなど)
- CSSは合計50,000バイト、更に!importantは使用不可
- Javascriptはほとんど使用できない
ざっと挙げただけでもこれだけルールあり、すべての要件を満たさないとAMPに対応したページとは認められません。
そのためAMPに対応させるコストが非常に高く、フロントエンド開発に縁がある人でないと正しく設定するのが難しいというのが現状です。
アクセス解析が難しくなる
AMP化されたページに検索結果からアクセスする場合、Googleが用意しているサーバーなどから配信されるようになるため、導入しているアクセス解析ツールによっては解析するのは難しくなります。
Google AnalyticsであればAMPに対応していますが、他の解析ツールの場合はうまく対応していない可能性があるので注意が必要です。
AMP化されたページが必ず検索結果に載るわけではない
全てのルールを遵守してAMPに対応させたとしても、そのページが検索結果に表示されるとは限りません。
AMPに対応させていても検索結果には通常のページがヒットする用になっていることも珍しくなく、AMP化する意味がないこともあります。
通常のページとAMP化されたページのどちらを表示するかについては検索アルゴリズムによって決定されるため、サイト運営者側で選ぶことはできません。
WEBサイトをAMPに対応する方法
サイトをAMP化する場合、サイトがどのように構築されているかでやり方が全然違います。
WordPressは比較的簡単にAMP対応可能

サイトがWordPressで構築されていた場合は非常に簡単にAMP化することが出来ます。
WordPressの場合上記のプラグインをインストールするだけでOKです。
AMPページの確認方法
プラグインを有効化したら、AMPに対応したか確認しましょう。AMP化すると専用のURLが自動生成されます。(末尾にampが付く)
AMP対応URL
サイトページURL/amp/
例
https://ashigal.com/amp
https://ashigal.com/web_marketing/seo/seo_measures/404/ampまとめ:AMPに対応させていないサイトも多い
ページの表示速度が上がり、SEO的にも効果があるのであれば誰もがAMPに対応させるかも知れません。
ですが、実際にiPhoneやAndroidなどのモバイル端末で検索をしてみると、AMPに対応しているページが検索結果に表示されることはほとんどありません。
AMP化すると、たしかにSEO的に少し有利になったりGoogle砲を受けられる可能性が高まるなどのメリットがありますが、現状はそれ以上のデメリットが目立つためAMPに対応していないサイトのほうが多いです。
AMP化を検討している方はメリットとデメリットを比較した上で決めるようにしましょう。
一度AMP化してから戻す場合、いろいろ面倒なので