 ポンコツくん
ポンコツくん
 かんな
かんな
- リッチスペニットの概略
- リッチスペニットのメリットとデメリット
- サイトをリッチスペニット表示に対応させるやり方
目次
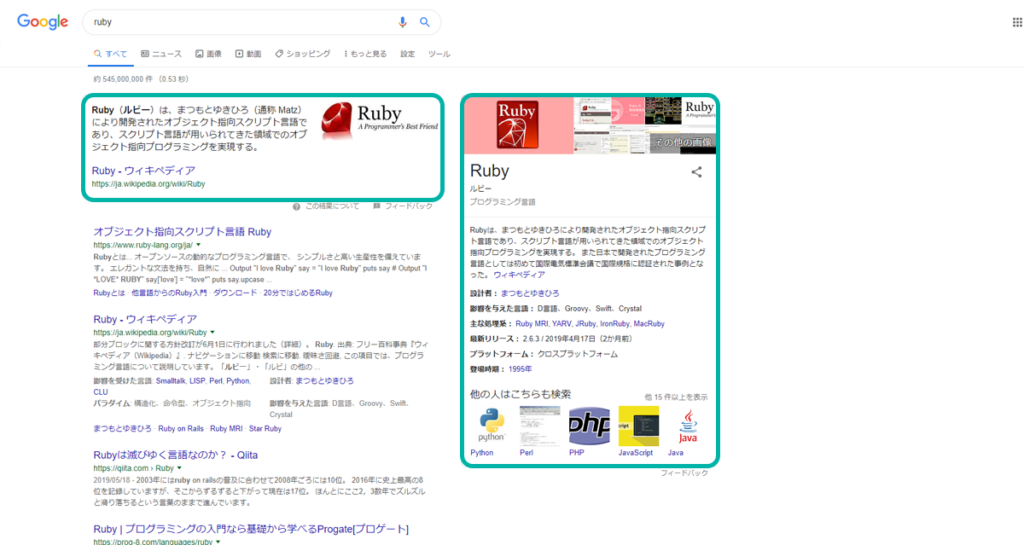
リッチスニペットとは?
リッチスニペットとは、Googleなどの検索結果に表示される情報のタイトルとページの概要以外の要素のことです。

リッチスニペットの「スニペット」とは、日本語に直すと「要約」という意味で、検索結果に表示されたページの中身を検索結果に表示することを指しています。ページの概要文(ディスクリプション)もスニペットの一種となっています。
リッチスニペットの種類は主に6種類
ページ概要文以外のスニペットをリッチスニペットと言います。
リッチスニペットの種類は下記の通りです。
- レビュー情報
- 価格
- 日付
- アイキャッチ画像
- スケジュール
- サイト内検索ボックス・リンク
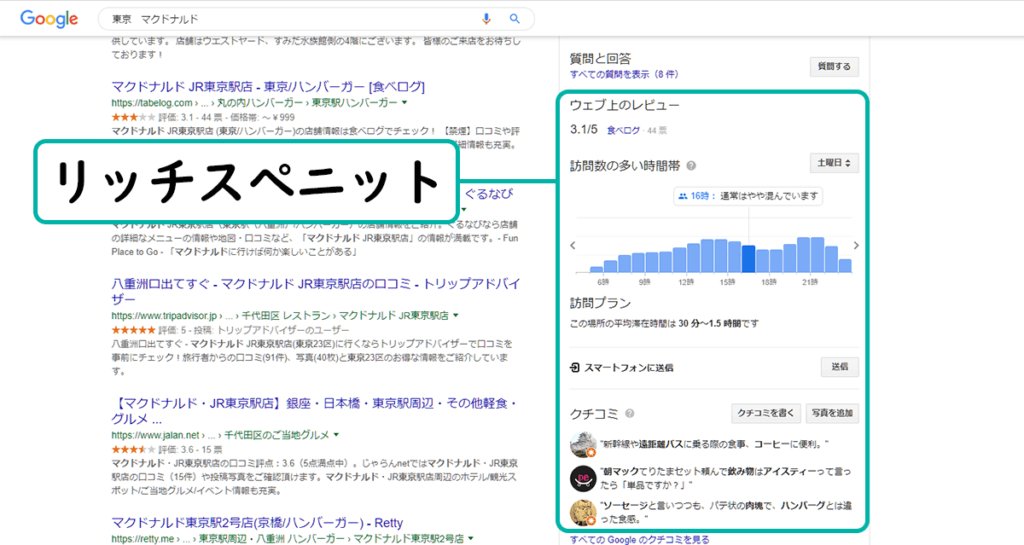
例えば、レストランなどをGoogleで検索した時、ページタイトルの下に平均評価などのレビュー情報が載せられているケースを見たことありませんか?

これもリッチスニペットの一つです。
これらの情報があるとわざわざページの概要分を読まなくてもどのページを見ようか直感的に判断することが出来ます。
リッチスニペットのSEO効果は?検索流入が減少する場合も!?
リッチスニペットが反映された状態で検索結果に表示された場合、少なくとも他の検索結果よりかは目立ちます。
そのリッチスニペットにより検索流入が増加する場合もありますが、逆に減少することもあります。
減少する可能性があるパターン
リッチスニペットはSEO的に有利だと感じる方が多いかもしれません。
しかし、リッチスニペットで表示されたからと言って、必ず検索流入が増加するわけではありません。
例えば以下の場合、リッチスニペットの影響で検索流入が減少してしまう可能性があります。
- 平均評価が低い
- 平均評価が高い
- レビュー件数が少ない
- 検索ユーザーが納得できない価格が表示されている
- 在庫なしと書かれている
検索ユーザーにとって求められていない情報がリッチスニペット表示されていた場合、検索流入減少してしまいます。
例えば、検索ユーザーが納得できない価格が表示されていたり、ある商品を探しているのに「在庫なし」と表記されている場合です。
ですが、平均評価やレビューに関しては取り扱いがやや難しく、検索キーワードの組み合わせ毎に分析が必要な情報です。
例えば検索ユーザーがネガティブなレビューを探している場合(「〇〇 評判 悪い」など)だとどうでしょうか?
この場合は低評価のレビューを探しているので平均評価が高いページには見向きもしてくれない事が多く、特定のキーワードで検索流入が減少する可能性があります。
ほかにもレビュー件数が少ないと参考にならないと判断するユーザーもいるため、レビュー件数が一定数集まるまではリッチスニペット表示しない設定するなど、検索チェックで不利になる情報は設定しないようにするのも一つの手です。
増加する可能性があるパターン
リッチスニペット表示で検索流入が増加し、SEO的にみて有利に働く例を見ていきましょう。
料理のレシピを検索する場合で考えてみます。
検索ユーザーの大半は下記の情報を探して検索しています。
- 料理の出来がり
- 調理時間
- カロリーは高すぎないか
リッチスニペットがない場合、これらの情報はページに一度アクセスしないとわかりません。
そのため、自分のサイトのページにアクセスしてくれるかどうかは運に近い状況になってしまいます。
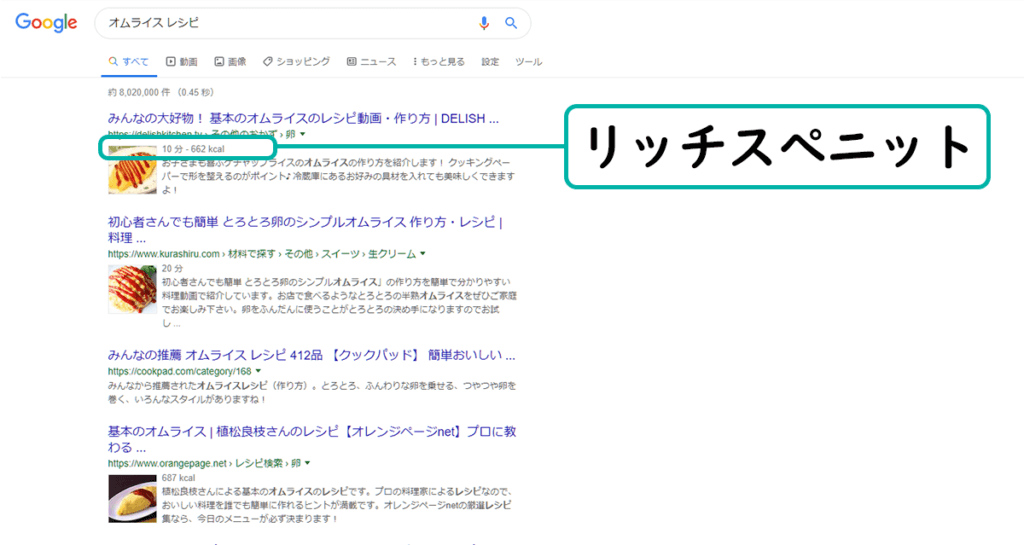
しかし、リッチスニペットを活用して料理の完成写真などを検索結果に表示していた場合はどうでしょうか?

この場合は検索結果に料理の完成写真などが表示されているので、見る価値があるページかどうかを検索結果だけで直感的に判断することが出来ます。
リッチスニペットと相性がいいのは、「少ない情報だけで直感的にページを見る価値があるかどうか判断することができる事柄」です。
そのため、リッチスニペットとは先程の料理系を含めた以下のようなコンテンツと相性がいいです。
- 口コミ・レビューを取り扱うサイト
- レシピ掲載サイト
- ショッピングサイト
これらのコンテンツを取り扱うサイトは、リッチスニペットを有効活用することで検索流入が増加する可能性があります。
リッチスニペットを表示させる3方法【構造化データマークアップ】
気になるリッチスニペットを表示する方法ですが、いくつか方法があり、正しく設定さえできればどの方法をとっても問題ありません。
このマークアップの方法を一つずつ紹介していきます。
metaタグでマークアップ
HTMLを理解している方であれば、metaタグやitemxcope・itemprop属性でマークアップする方法があります。
例えば本の情報を紹介している以下のHTMLがあったとします。
<section>
<h1>本の情報</h1>
<span>SEO入門</span>
<p>入門者向けの本です</p>
<div>
<p>サンプル太郎</p>
<p>taro@sample.jp</p>
</div>
</section>
この場合は以下のようにitemscope・itemprop属性を追加することでリッチスニペットに対応したマークアップすることができます。
<section itemscope itemtype="http://schema.org/Book">
<h1>本の情報</h1>
<span itemprop="name">SEO入門</span>
<p itemprop="description">入門者向けの本です</p>
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<p itemprop="name">サンプル太郎</p>
<p itemprop="email">taro@sample.jp</p>
</div>
</section>
このように、既にあるHTMLタグに属性を追加することで見つめて対応することができるため非常に簡単な方法です。
パンくずリストの場合は先程のitemscpe・itemprop属性に加えてmetaタグで順序を表す必要があります。
<ol itemscope itemtype=”http://schema.org/BreadcrumbList”>
<li itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”>
<span itemprop=”name”>ホーム</span> <meta itemprop=”position” content=”1″ />
</li>
…省略
<meta itemprop=”position” content=”2″ />
このように記述することで下記画像のようにパンくずリストのリッチスニペットも表示できるようになります。

JSONでマークアップ
JSONの場合、書き方さえ分かっていれば先ほどの方法よりも簡単か一箇所にまとめてマークアップすることができます。
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "タイトル",
"url": "https://sample.jp/",
"logo": "https://sample.jp/XXX.png"
}
このようにひとまとめにすることができ、記述する場所も分散しないため、非常に管理しやすくなっています。
ただしJSONで自力で書く場合、書き方はJSON-LDデータのフォーマットを覚える必要があるため、基本的には後述するWordPressプラグインなどを用いるか、構造化マークアップを自動化できるツールを利用することが一般的です。
WordPressならプラグインを活用
手作業でリッチスニペットに対応させようと思うと非常に手間がかかるため、WordPressの場合はプラグインを利用することが一般的です。
プラグインを使ってリッチスニペットに対応する場合は、以下のようなプラグインを使うことで簡単に対応できます。
- WordPress SEO Plugin – Rank Math
- All In One Schema.org Rich Snippets
- Schema & Structured Data for WP & AMP
これらのプラグインを使うとHTMLやJSONの知識が全くない人でも簡単にリッチスニペットの設定を行うことができます
また、テーマによっては初めからリッチスニペット対応していることも多いので、テーマの公式ページでリッチスニペットに対応しているか確認しておきましょう。
リッチスニペットの表示条件を満たしても必ず表示されるわけではない
metaタグなどでのマークアップを適切に行ったとしても、絶対にそのリッチスニペット内容が検索結果に表示されるとは限りません。
最後にリッチスニペットを表示させるうえで絶対に押さえておきたいことを覚えていってください。
リッチスニペットの表示条件
設定したリッチスニペット全てが必ず表示されるのではなく、以下の条件にマッチしたもののみが表示されるようになります。
- 検索ユーザーに求められている情報
- 検索エンジンがあると便利だと判断した情報
つまり、「検索ユーザーが検索時にあると便利だと思っている情報を検索エンジンが特定できた場合」に表示されるようになります。
例えば、「〇〇サーバー レビュー」と検索した際に、電話番号や調理時間がリッチスニペットとして表示されたらどう思うでしょうか?
この場合は特定のサーバーのレビューを見たいだけですので電話番号はいらないですし、調理時間に関しては全く関連性がありません。
この場合だとレビュー件数や平均評価が適切なので、その情報のみがリッチスニペットとして表示されます。

レシピを検索した場合は、完成した料理の写真やカロリーが表示されます。
「〇〇 お問い合わせ」であれば電話番号が表示されます。

リッチスニペットを表示させたい場合は下記の2点をしっかり対策しましょう
- 正しい文法でマークアップしておく
- 検索目的を推測・分析して必要な情報をリッチスニペットようにマークアップしておく
リッチスニペットがあると検索結果でほかのサイトと差別化することが出来るので、上手くリッチスニペットを活用するようにしましょう。