WordPressで構築したサイトの「ページ表示速度が遅い、もっさりしている」と感じた時に改善する方法を伝授します。
サイトの表示速度が遅いと、ページ離脱率が上がってしまうので必ず改善すべき項目です。
- サイト表示が遅いデメリットについて
- サイトの表示速度を確認する方法
- WordPressを高速化する方法
目次
サイト表示は早ければ早いほど良い、遅いとデメリットだらけ
サイトの表示が遅い場合、デメリットしかありません。
- ユーザー(サイト訪問者)のページ離脱率が上がる
- SEOに悪影響を及ぼす
ユーザー(サイト訪問者)のページ離脱率が上がる
サイトのコンテンツが素晴らしかったっとしても、ユーザーに見られなければ意味がありません。
ページの表示速度が遅い場合、ユーザーがサイトの読み込み中に「戻る」ボタンを押して離脱してしまう可能性が非常に高いです。
何故なら大半のユーザーはスマホからアクセスしていて「何かをやりながら」サイトを見ています。
- 電車に乗りながら
- ご飯を食べながら
- 音楽を聴きながら
- 歩きながら
つまり、心理的には急いでいて、ゆっくり待ってくれないということです。
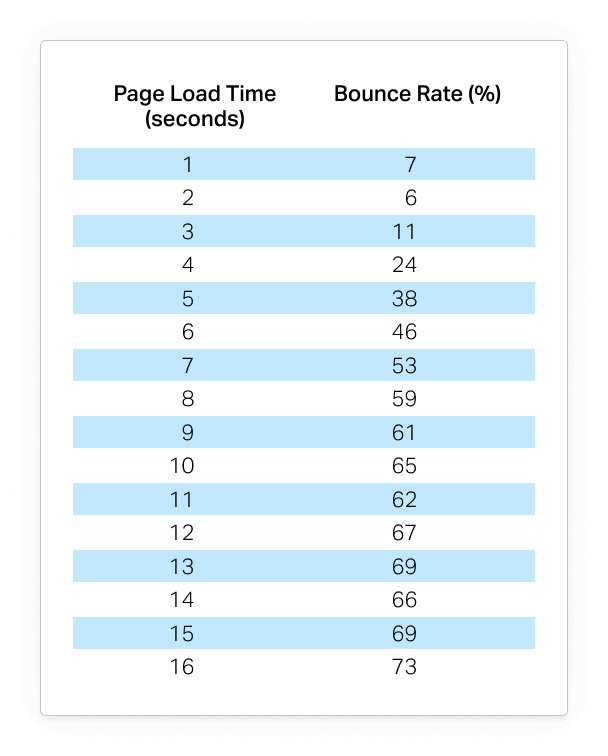
海外の調査機関Pingdomによると、ページの読み込み速度は「2秒」が理想だと言われています。
「3秒」が限界で「5秒」にもなると、ユーザーの離脱率は激増するという結果が出ています。

この様に3秒を境に劇的に離脱率が上がっています。
SEOに悪影響を及ぼす可能性
ページの離脱率が上がると、ページ滞在時間が劇的に下がります。
そうするとGoogleに「このサイトは価値のある情報を提供していないのではないか?」と勘違いされ検索順位が下がる場合があります。
サイトの表示速度は早い方が良いとGoogleも公式に表明しています。詳しくはGoogleが掲げる10の事実で確認して下さい。
自分のサイトは遅い?WordPressのサイト表示速度を測定する方法
サイトのページ速度を測定する方法を紹介します。
PageSpeed Insights
Google Developersの「PageSpeed Insights」です。
ページの読み込み速度をスコアとして表示してくれるWebサービスで、Googleが作成したものなので、一番信頼できます。
使い方は簡単、読み込み速度を計測したいサイトのURLを貼り付けるだけです。
URLを貼り付けたら「分析」ボタンを押して、しばらく待ちます。
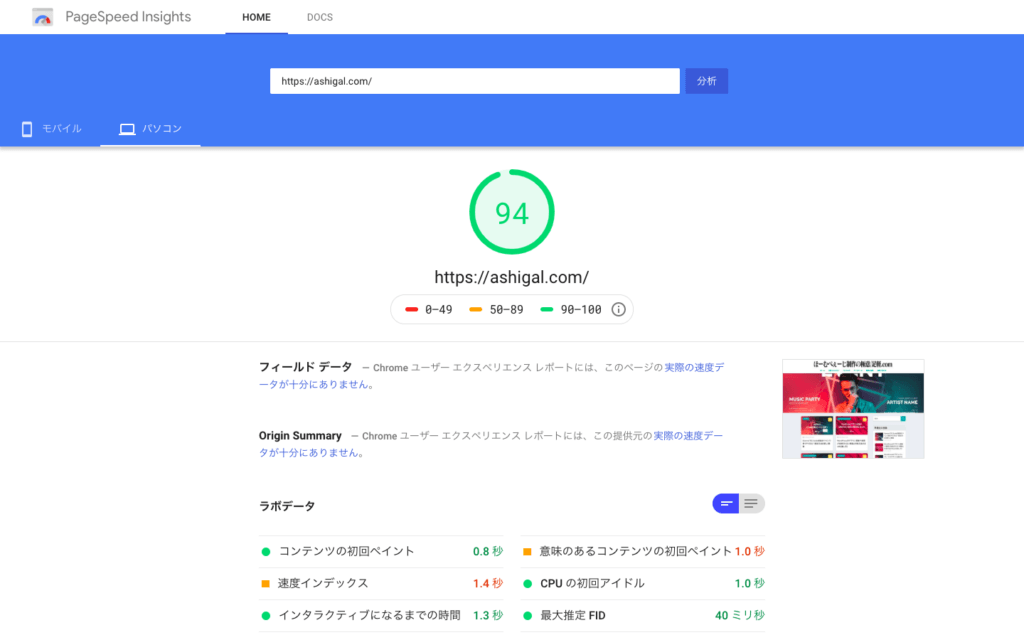
分析が完了すると、トップにスコアが表示されます。
 かんな
かんな
 ポンコツくん
ポンコツくん
スコアの値が「50未満」となると、サイトの表示が遅いので改善しましょう。
サイトの分析は、トップページのURLだけでなく、カテゴリやページなどの単位で確認可能です。
診断後の結果には、スコア以外にも改善できる項目まで示してくれるため、サイト速度の改善に役立てましょう。
GTmetrix
2つ目は、GTmetrixです。こちらは、英語表記のためちょっと使いづらいかもしれません。
PageSpeed Insightsと同様に、ページの読み込み速度をスコアとして表示してくれます。
使い方は、PageSpeed Insightsと同じで、調べたいURLを貼り付けます。
Performance Scoresのスコアによって、ページ読み込み速度を判断しましょう。
スコアが「C以下」となると、サイトの表示が遅いです。
Performance ScoresとPage Detailsの内容について、少し触れておきます。
| 大項目 | 小項目 | 意味 |
| Performance Scores | PageSpeed Score | ページの読み込み速度をスコア表示したもの |
| YSlow Score | YslowというGTmetrixとは異なる計測ツールで計測した結果 | |
| Page Details | Fully Loaded Time | ページの読み込みにかかった時間 |
| Total Page Size | ページのサイズ | |
| Requests | 読み込みが完了するまでに、サーバーと通信した回数 |
ほかにも、スコアの下にある「RECOMMENDATION」を確認してみましょう。
ページの表示速度を改善するために、推奨項目順に推奨される項目が表示されます。
WordPressのプラグインを使ってサイトを高速化する方法
WordPressのプラグインを使ってサイトを高速化する方法を解説していきます。
まず始めに:不要なプラグイン削除する
WordPressは便利なプラグインが数多く用意されています。しかし、あまり多くのプラグインをインストールするとサイト表示に悪影響を及ぼすことになります。
基本的にプラグインが多ければ多いほどサイト表示が遅くなります。これは読み込むjsファイルが増えるからです。
本当に必要なプラグインのみを残し、使っていないプラグインは削除しましょう。
画像のファイルサイズを軽量化する
画像のファイルサイズを軽量化する方法は、大きく分けて2つあります。
WordPressのプラグインで自動的に最適化する方法と、WordPressにアップロードする前に最適化する方法です。
WordPressのプラグインで自動的に最適化する場合は、次のプラグインがおすすめです。
- EWWW Image Optimizer
- Compress JPEG & PNG images
EWWW Image Optimizer

EWWW Image Optimizerは、人気のプラグインであり、手軽に利用できます。
Compress JPEG & PNG images

Compress JPEG & PNG imagesは、EWWW Image Optimizerよりも圧縮率が高いのですが、会員登録が必要で、ひと月あたりの上限枚数が500枚という制限があります。
WordPressにアップロードする前に最適化する場合は、次のサイトがおすすめです。
どちらもファイルをドラッグ&ドラッグで、簡単に圧縮することができます。
画像を読み込みを遅延させる
Webページは様々な要素で構成されています。この内、最も読み込みに時間がかかるのが画像です。
画像を必要な時に読み込む処理(遅延読み込み)にする事でページの表示速度を劇的に改善する事が出来ます。
画像を多く使用しているサイトは絶対に遅延読み込みにする必要があります。
次のWordPressのプラグインおすすめです。
- a3 Lazy Load
- Jetpack
a3 Lazy Load

おすすめはa3 Lazy Loadです。最新のPHPバージョンにも対応しています。
使用しているWordPressのテーマによっては、既に画像遅延読み込みに対応しているものもあるため、重複しない様に事前に確認して下さい。
Jetpack

Jetpackには画像の読み込み遅延機能が付属しています。
Jetpackを使用している場合は、機能がかぶらないようにプラグインを追加しないようにしましょう。
キャッシュを利用する
キャッシュとは、一度見たWebページ情報を保存しておき、次回以降は変更部分のみを読み込むことで、サイト表示を早くする機能です。
キャッシュは「WordPressのプラグイン」と「サーバーのキャッシュ機能」を利用する2通りの方法があります。
WordPressのプラグイン
WordPressのプラグインで対応するには、WP Super Cacheがおすすめです。

管理画面の一番上の「キャッシング利用 (推奨)」を選択し「ステータスを更新」をクリックするだけでOKです。
ページキャッシュに特化したプラグインですが、WordPressはHTMLとPHPによって構成されているため、効果を体感できるでしょう。
設定項目の「既知のユーザー向けにはページをキャッシュしない。(推奨)」にチェックがおすすめです。この設定をしないとサイト管理者にもキャッシュ化が適応されてしまいます。デザインを変えた場合に毎回キャッシュをクリアにしないと変更内容が反映されないのでかなり手間がかかります。
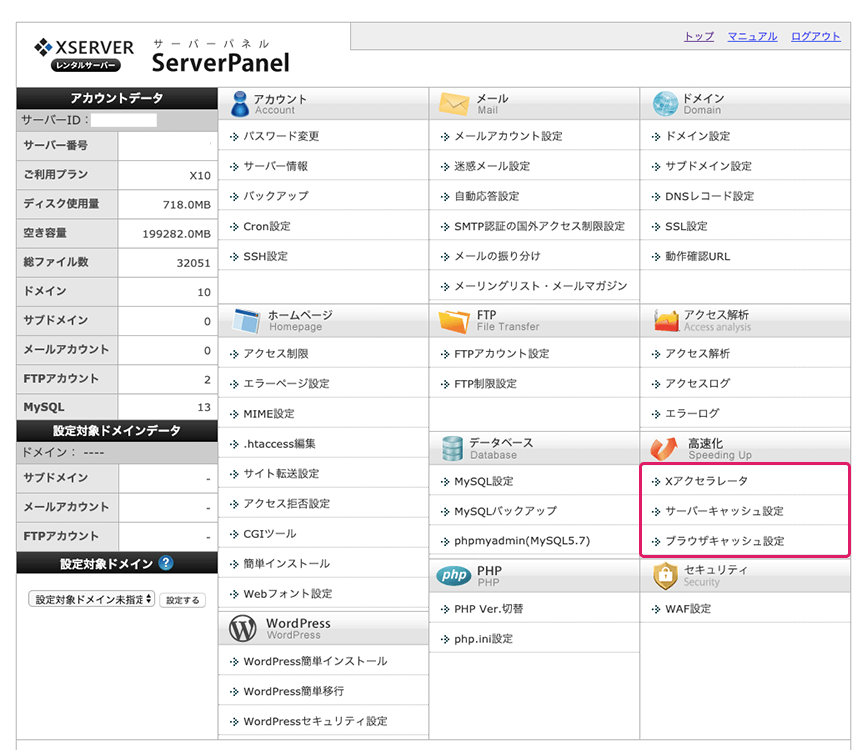
レンタルサーバーのキャッシュ機能
レンタルサーバーのキャッシュ機能を利用する方法は、あなたが使っているレンタルサーバーによって変わりますが、比較的利用者の多い、次の2つを例に挙げます。
- Xアクセラレータ(エックスサーバー)
- ウェブアクセラレータ(さくらインターネット)

細かい仕組みは異なりますが、キャッシュを利用したサイト高速化の手段です。
Xアクセラレータは、エックスサーバーの会員であれば無料で利用できますが、さくらインターネットのウェブアクセラレータは、通信量に応じて課金される従量課金方式となります。
 かんな
かんな
ソースコードを圧縮して軽量化

画像ファイルほどのサイズはありませんが、ソースコードも大量に存在していると、ページの表示が遅くなる原因になります。
ソースコードとは、HTMLやCSS、JavaScriptなどのテキストファイルのことです。
WordPressのプラグインである「Autoptimize」を導入することで、簡単に圧縮し軽量化することが出来ます。
Webページの表示が遅くなる原因のまとめ
Webページの表示が遅くなる原因を掘り下げます。それぞれの原因別に高速化する方法を見直してみましょう。
高速化対策を行っていない
WordPressは、標準の状態ではページ表示は速くありません。プラグインを追加することで、サイト表示が遅くなる原因もここにあります。
WordPressはPHPで作成されており、プラグインもPHPによる機能の追加です。
PHPはインタプリタ型言語であり、JavaやC言語のようなコンパイル型言語と比べると、処理が遅いという特徴があります。
そのため、数多くのプラグインを追加して、PHPに多くの処理をさせることは、ページ表示が遅くなる原因になります。
高速化対策を全く行っていないのであれば、一通りの高速化方法を試してみましょう。
サイト内の画像の読み込みには時間がかかる
画像のサイズが大きければ、それだけページの表示速度が遅くなります。
たとえば、100KBの画像と100MBの画像があった場合、もちろん、100KBの画像の方が早く表示されます。
Webページを表示する通信において、画像のデータが占める割合は80%とも言われています。
この原因に対応するには「画像サイズを小さくする」「画像の読み込みを遅らせる」といった高速化方法がおすすめです。
ウィジェットが多い
ウィジェットは、簡単にコンテンツを追加できる便利な機能です。
しかし、プラグインを大量に追加することでページの表示が遅くなるように、ウィジェットも多く使用するとページの表示が遅くなります。
ウィジェットの数が多いということは、一度に読み込むべき情報量が増える、ということなので、ページの表示速度が遅くなる原因の一つです。
ウィジェットの数を減らすことが最も効果的ですが、どうしてもウィジェットの数を減らしたくない場合は「キャッシュを利用する」「画像の読み込みを遅らせる」といった高速化方法によって、ある程度の効果を得られます。
サーバーのスペック不足
ユーザーからのアクセスと比較して、あなたが契約したサーバーのスペックが不足していると、ページの読み込みが遅くなる原因になります。
サーバーのスペックが高いプランに変更することが最も効果的です。
おすすめはXserverです。このサイトもXserverを使っています。
 かんな
かんな
 ポンコツくん
ポンコツくん