 ポンコツくん
ポンコツくん
 ポンコツくん
ポンコツくん
 かんな
かんな
- デザインが変更されない場合の対処方法
- 同じ現象に毎回合わない為の設定方法
WordPressで作成したサイトのデザインを変更する場合、テーマのカスタマイズ機能を使ったりstyle.cssなどの直接編集する場合があります。
しかし、何故か編集した内容が反映されず、何度ページをリロードしても全然変わらないといった状況に陥ることがあります。
今回は、このようなトラブルの」根本的な原因と解決方法を詳しく解説していきます。
目次
カスタマイズ画面でデザインが反映されない3つの原因
テーマのカスタマイズ画面で変更が反映されない原因はいくつかあります。ここでは主な3つの原因を解説していきます。
それぞれ原因と解決方法が異なるので順番に見ていきましょう。
- テーマ側がリアルタイム更新に対応していない可能性
- ウィジェットによってはカスタマイズ画面で反映されない
- サーバー側のコンテンツキャッシュ機能起因
テーマ側がリアルタイム更新に対応していない可能性
レアケースではありますが、使用しているテーマによってはリアルタイム更新に対応していない可能性があります。
例えば古いバージョンのCocoonというデザインテンプレートの場合、リアルタイム更新対応しておらず、一度カスタマイズ内容を保存した後にページをリロードする必要があります。
もしこのような症状が考えられる場合は、一度、他のテーマに切り替えてみてカスタマイズ内容がリアルタイムに反映されるかどうか確認してみて下さい。
ウィジェットによってはカスタマイズ画面で反映されない
プラグインで追加したウィジェットなどの一部のウィジェットは、カスタマイズ画面でリアルタイムに反映されないことがあります。
その場合は下記の項目を順に試してみて下さい。
- カスタマイズを保存した後ページをリロード
- ほかのウィジェットを適当に追加して、追加した見せたらカスタマイズ画面で確認
- カスタマイズを保存した後に通常アクセス
カスタマイズ画面でのウィジェットの取り扱いは、殆どの場合これら方法で解決します。
サーバー側のコンテンツキャッシュ機能起因
サーバーによってはページの表示速度を上げるためにコンテンツキャッシュ機能をサーバーが提供している場合があります。
この機能を有効化するとサーバーの負荷を減らした上でページの読み込み速度を上げることが出来るのですが、その代償としてデザインの変更内容がすぐに反映されない可能性が生まれます。
有名なエックスサーバーやConoha Wingを用いている場合、コンテンツキャッシュ機能が有効化されている可能性があるので一度確認してみてください。
エックスサーバーの場合
エックスサーバーではコンテンツキャッシュではなくサーバーキャッシュという名称ですが、機能としては同じものです。
この設定はデフォルトではオフになっています。
しかし、ページ読み込み速度の高速化など試しているうちにサーバーキャッシュを有効化していて、そのことを忘れている可能性があります。
その場合は以下の手順でサーバーキャッシュ機能を無効化してください。

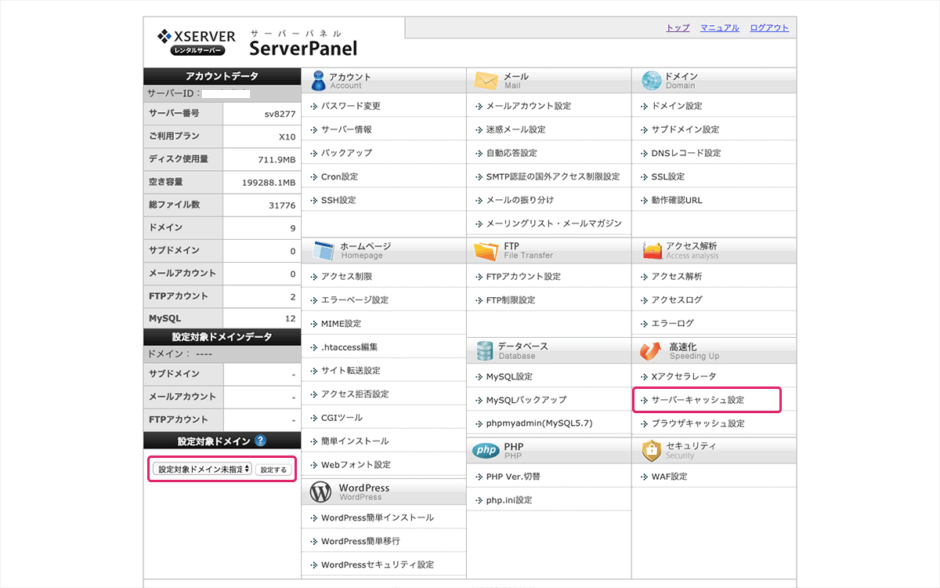
- 変更したいドメインを選択し設定するをクリック
- サーバーキャッシュ設定をクリック

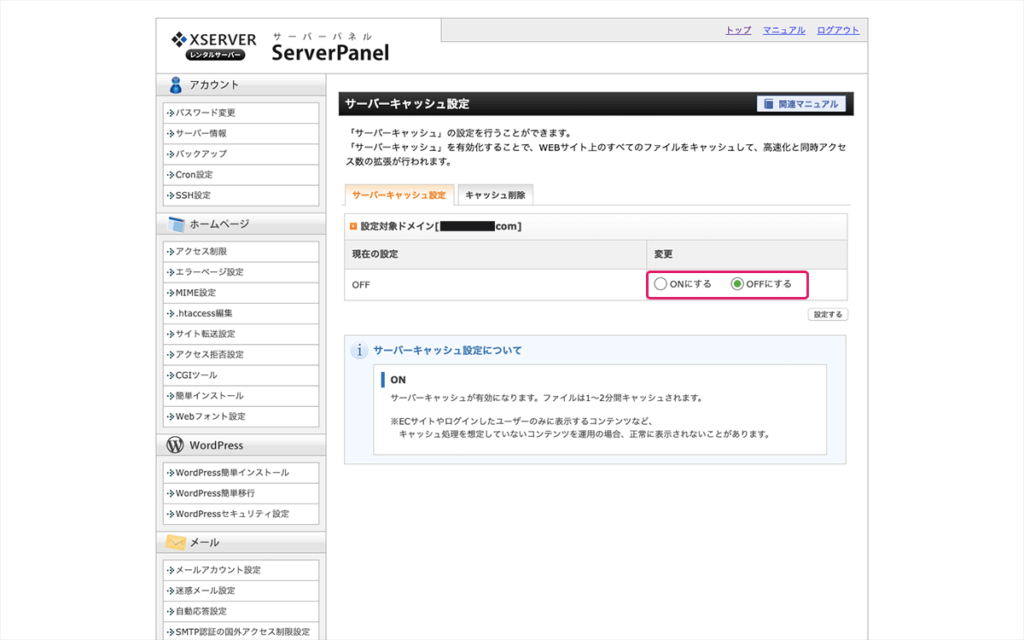
OFFにするにチェックをして設定するボタンをクリック
エックスサーバーの場合はこれでコンテンツキャッシュ設定を無効化することができます。
CSSが反映されない場合の対処方法
テーマや子テーマにあるstyle.cssを編集したのに、デザインが反映されない場合は下記の項目を試してみましょう
- スーパーリロード
- サーバーのコンテンツキャッシュ起因
- キャッシュ系プラグイン起因
- 使用していないテーマをカスタマイズしている可能性
スーパーリロード
style.cssを編集したのにデザインの変更を反映されない場合は使用しているブラウザのキャッシュが残ってる可能性が高いです。
その場合はキャッシュされてるファイルも含めて再度サーバーから読み込み直すスーパーリロードすることがおすすめです。
- Windowsの場合 Ctrl + F5
- Macの場合 Command + R
これで変更が反映されない場合はブラウザキャッシュではなくサーバーのコンテンツキャッシュ、もしくは使用しているプラグインのキャッシュ機能が原因と考えられます。
サーバーのコンテンツキャッシュ起因
何度スーパーリロードしてもデザインが反映されない、もしくはある程度時間を置いてからスーパーリロードをかけると反映されるようになる場合はサーバーのコンテンツキャッシュが原因である可能性が高いです。
それと同時に、別でブラウザキャッシュ機能のサーバーが提供していないか確認するようにしてください。
キャッシュ系プラグイン起因
AutoptimizeやWP Fastest Cacheなどのキャッシュ系プラグインを使用している場合、これらのプラグインが原因でデザインの変更がすぐに反映されない可能性があります。
これらのキャッシュ系プラグインで心当たりがある場合は、一度プラグインを停止してデザインの変更が反映されるか確認してみてください。
使用していないテーマをカスタマイズしている可能性
使用しているテーマやプラグインが原因でもなく、コンテンツキャッシュやブラウザキャッシュについても見直した。
なのにデザイン変更が反映されない場合、そもそも編集しているファイルを間違ってる可能性があります。
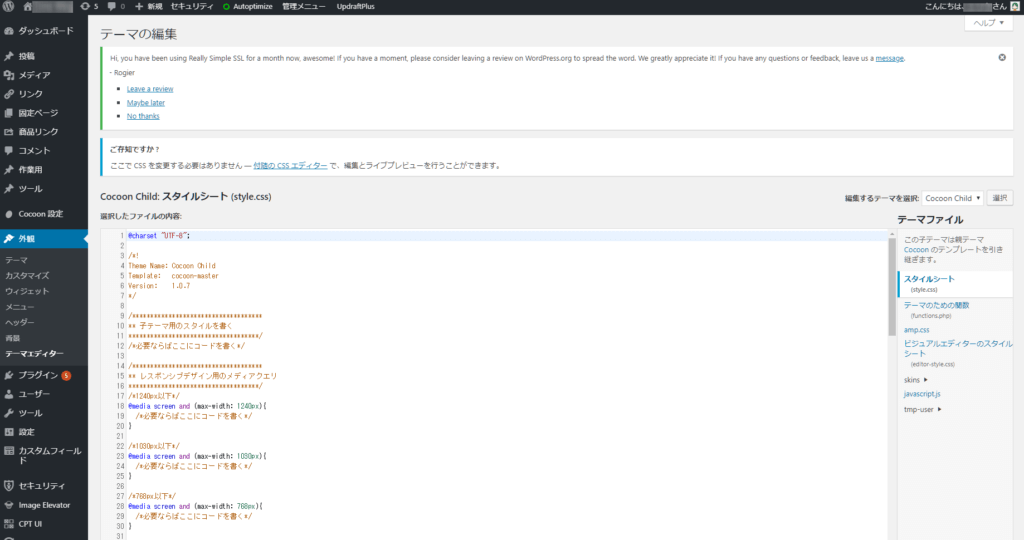
同じstyle.cssだったとしても、別テーマのstyle.cssを編集している場合、そのテーマに切り替えない限り絶対に反映されることはありません。
もう一度本当に今使っているテーマを編集してよいか確認しておくようにしてください。

今どのテーマを編集しているかどうかは、右上の[編集するテーマを選択]から確認することが可能です。
 かんな
かんな
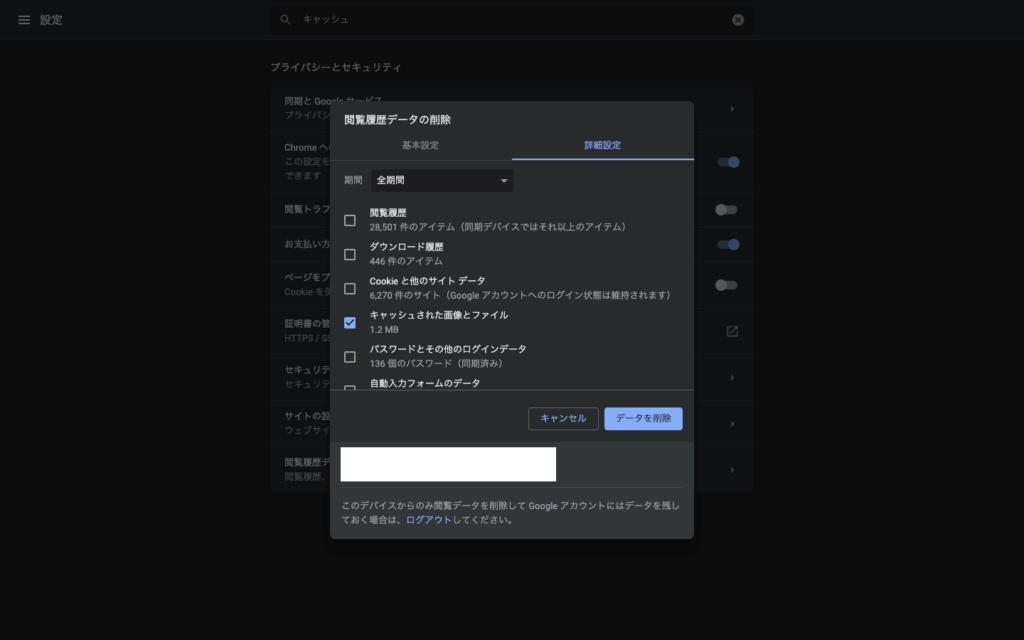
ブラウザキャッシュの削除方法(Chrome編)

ブラウザの一番右上の3つの点をクリックし「設定」を選択します。検索フォームにキャッシュと入力し、「キャッシュされた画像とファイル」にチェックし「データを削除」をクリックしましょう。
以上でキャッシュの削除が完了します。
まとめ:デザインを変更する際はキャッシュ系を無効化しておこう
デザインも頻繁に変更する方とキャッシュ機能はやや相性が悪いです。
ブラウザキャッシュであればスーパーリロードすることで大半の場合は解決することができますが、サーバーによるコンテンツキャッシュの場合はそうもいきません。
ですので、今後近い内にデザインをまた変更するかもしれないと思っている間は、サーバーキャッシュ機能を無効化しておきましょう。
そうすることで、デザイン変更のためにサーバーの管理画面にアクセスする必要がなくなり、キャッシュ系プラグインを使っていたとしても全てワードプレスの管理画面内で完結させることができます。
覚えておくと、今後のデザイン編集を効率化することが出来ます。